krogでコラボ配信をわかりやすくする
2019/06/16 追記
こちらもオススメ → oscillco で音声波形を表示して配信を彩る
2019/09/09 追記 類似のツールも検討してみては…?
やくいんさん作。あらゆるソースに適用できるので最も汎用的に使える。
Discordの会話に連動してOBSのオブジェクトを表示切替するやつ が完成しましたhttps://t.co/1ZHCefVRws
— やくいん@バ美肉デュラハンVTuber (@vdyakuin) February 24, 2019
自分で使う機会が来ることに期待したいまんぱん丸さん作。streamkit 用の CSS とその生成ツール。bot 不要。ぴょこぴょこがかわいい。
こちらで紹介したカスタムCSSをさっと生成できるようツール化しました。
— まんぱん丸⛵CSSお勉強なう (@junpoo_mangpang) September 1, 2019
記事冒頭にツールへのリンクが貼ってありますが、このツイートのリプにも直URL貼ってます。
Discordで喋ってる人を分かり易くするカスタムCSS - 萬巓堂本店#カスタムCSS @junpoo_mangpangさんから https://t.co/4Z3QSBeOSh
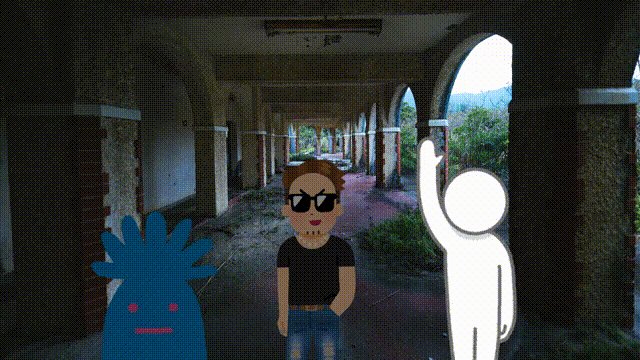
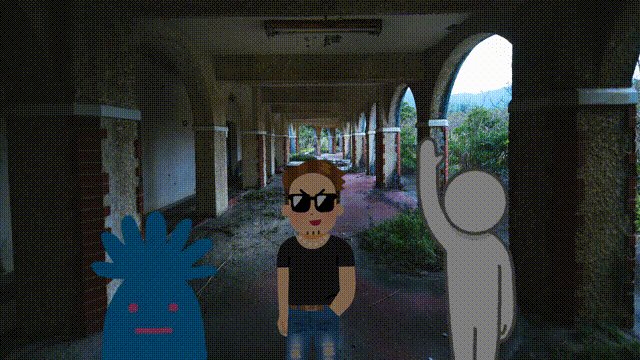
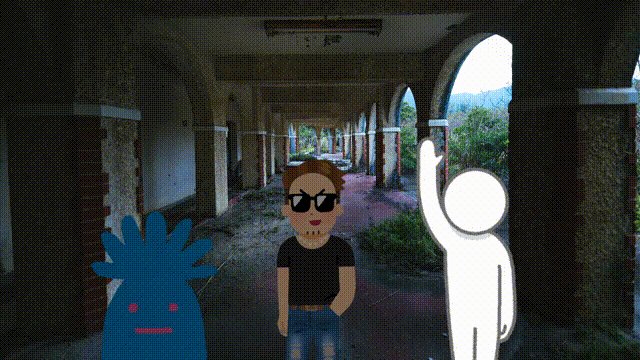
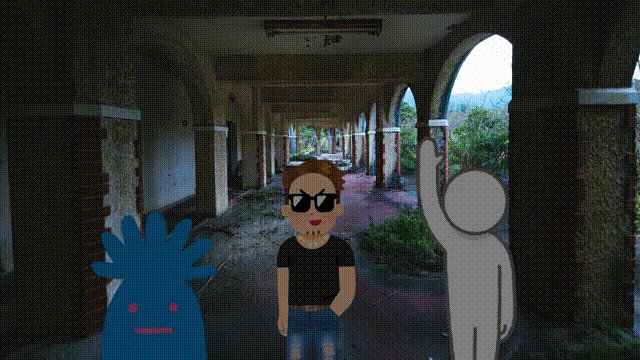
今誰が話してる?

話している人の立ち絵が明るくなる
僕はよく Vtuber さんの配信を見るのですが、初めて見る Vtuber さんが多いコラボ配信では、誰が話しているのかわかりにくいことがあります。
Discord の Streamkit (丸いアイコンの縁が光るやつ)がある配信は助かるのですが、 個人的に Streamkit の表示が小さくてわかりにくいので、立ち絵の暗明で会話がわかるようなツールを作ってみました。
Discord サーバに krog を導入する
あなたの Discord サーバに krog がいないなら、krog を導入しましょう。 と言っても、このリンクを押して何回かポチポチクリックするだけです。
krog をサーバに追加
現在停止中です
この操作は Discord サーバの管理権限が必要なので、必要であれば権限のある人に相談してください。

この人が現れたなら成功
そして驚くべきことに、セットアップ作業はこれで終了です。
とりあえず使ってみる
さっそく krog を使ってみましょう。 ここでは、コラボ参加者とコラボ配信者それぞれの使い方を説明します。
コラボ参加者側の使い方
コラボ参加者側は簡単です。サーバにいる krog に DM で 立ち絵画像を送るだけです。 透過 PNG がおすすめですが、急ぎなら GB 画像や BB 画像も使えます。
一度送った立ち絵は他のサーバでも使えます。
配信者側の使い方
参加者に比べて、配信者は少しばかり面倒です。ここでは OBS を例に説明しますが、Youtube のコメントを配信で表示しているあなたなら他のソフトでも大丈夫でしょう。
まず、Discord のボイスチャットに入ります。既に参加者がボイスチャットに入っているとこのあとの作業がスムーズです。
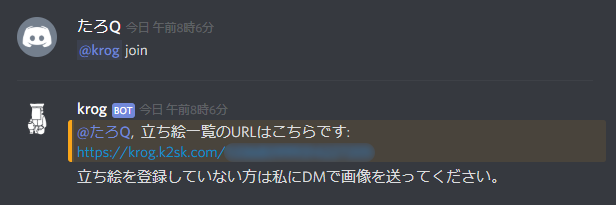
次に、krog に対して @krog join というメッセージを送ります。サーバの適当なテキストチャンネルで構いません。

うまくいくとURLを教えてくれる
そうすると、ボイスチャットに krog が入ってくるはずです。 さて、krog が送ってきた URL を開いてみましょう。

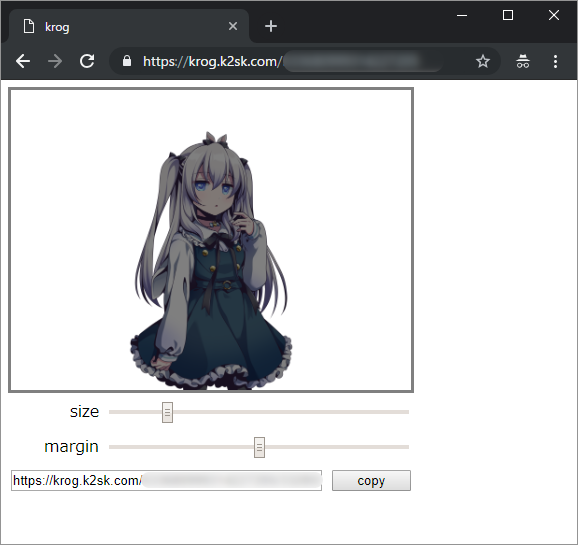
立ち絵の調整と設定用のURLの取得ができる
ボイスチャットに入っているメンバーのうち、立ち絵を krog に設定しているメンバーの立ち絵1が見えるはずです。size と margin のスライダーで大きさと位置が調整できます。ここで立ち絵の大きさを揃えておくと画質の劣化が少なくなります。
最後に、OBS へ立ち絵を追加しましょう。
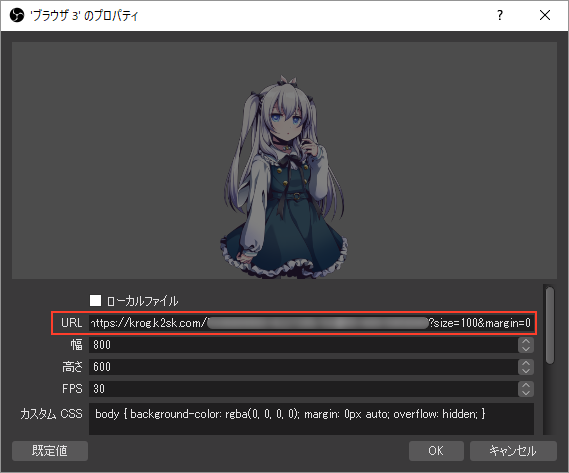
立ち絵一覧ページの copy ボタンをクリックすると、クリップボードに設定用の URL がコピーされます。OBS のソースの追加->ブラウザから、コピーした URL でソースを追加して、完了です。

OBSのブラウザソースを追加する
この URL は同じ Discord サーバであれば使い回すことが出来ます。
以上で使い方の説明は終わりです。お疲れ様でした。
高度な使い方
配信中に立ち絵を切り替える
krog に画像を送ると、こんな感じでメッセージを送られてきますが、ここに切り替え用タグという項目があります。このタグを krog に DM で送ることで、 参加者が 複数の立ち絵を配信中に切り替えることが出来ます。

タグという概念
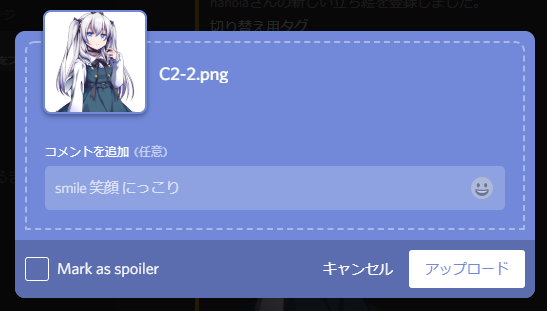
新しい立ち絵を登録してみましょう。画像をアップロードするときのコメントに、設定したいタグをスペース区切りで入力します。ここを空にするとデフォルト default 通常が設定されます。

タグは複数設定できる
あとは、配信中に krog に DM でタグを送るだけです。

配信中にDMでタグを送ると立ち絵が切り替わる
立ち絵を管理する
すでにお気づきかもしれませんが、krog に画像を送るとメッセージがピン留めされます。 krog はピン留めされたメッセージの中から立ち絵を探すので、ピン留めを解除することで過去の立ち絵を消すことが出来ます。
おわりに
シンプルで使いやすいものを目指したつもりですが、使い方がわからない、うまく動かないときは、気軽にご相談ください。
「使ってみたよ」「こういう機能がほしい」等も大歓迎です。使ってくれ!
サンプルの立ち絵は、サークル糖度 70%さんの「女の子立ち絵素材 BITTER」を使わせていただきました。 ↩︎